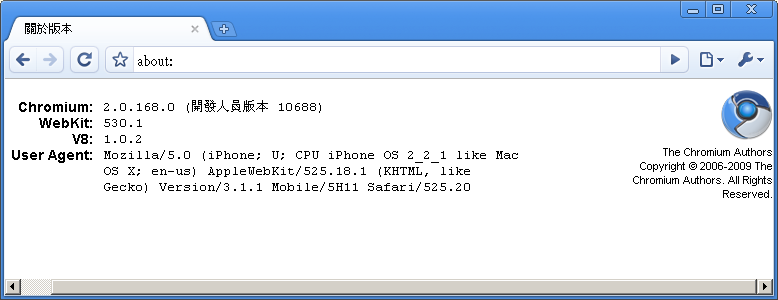
首先要知道 iPhone 的 User Agent,來一個最新穩定版本的 iPhone OS 2.2.1(5H11):
對於穩定版本 1.0 版的 Chrome:給 chrome.exe 後面加入啟動參數「--user-agent="iPhone 的 User Agent"」
對於預覽版本 2.0 版的 Chrome 和 Chromium,必須不加任何參數地執行 chrome.exe,並且必須通過硬改 chrome.dll 來加入 iPhone 的 User Agent,硬改的方法見這篇:更改 Google Chromium 的 User Agent 來去除 Hotspot Shield 廣告。否則在使用 Google 搜尋時將會遇到以下錯誤:
Error: NO_MODIFICATION_ALLOWED_ERR: DOM Exception 7
TypeError: Object # <a Document> has no method 'write'
做好後前往 about: 確認是否已成功將 Chrome 或 Chromium 模擬為 iPhone
網站必須具有行動網頁才能夠體驗在電腦上用 iPhone 上網的效果,否則同一般瀏覽器上網無異。
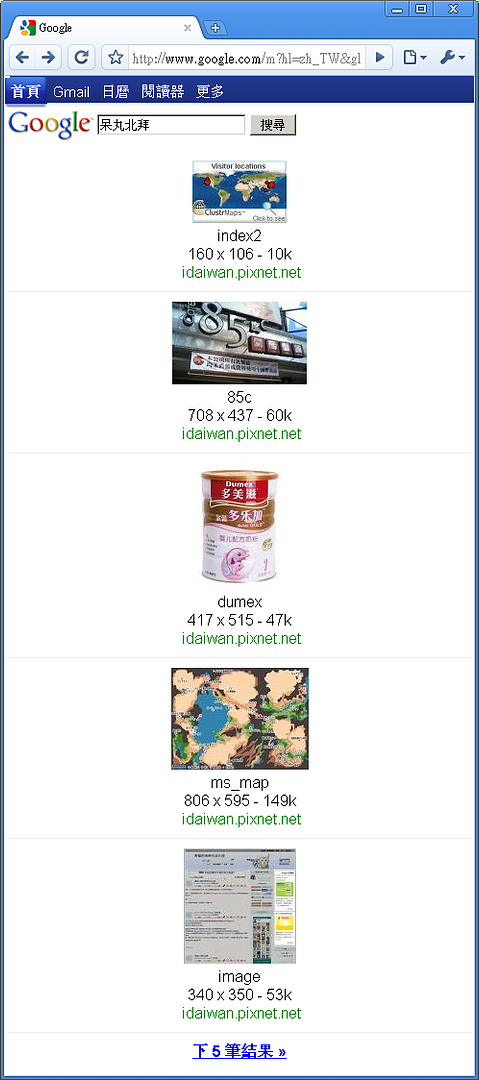
以具備行動網頁的 Google 為例,模擬 iPhone 訪問 http://www.google.com.tw,會被重新導向至行動網頁 http://www.google.com/m?hl=zh_TW&gl=tw。
搜尋圖片最多顯示5筆結果,不同於一般電腦瀏覽器一次顯示幾十張圖片。
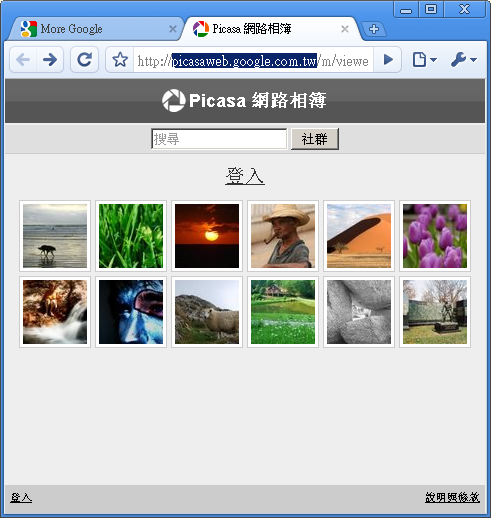
Picasa 網路相簿
Gmail 和 Google Reader 閱讀器。上部份是一個頁框用來顯示網頁內容;下部份預留一片空白,不瞭解是作什麼用的。可以通過右鍵選單「在新分頁中開啟框架」來移除空白。
Google Reader 閱讀器。不同於一般電腦瀏覽器顯示摘要,模擬的 iPhone 檢視 RSS 只顯示標題。
Gmail 首頁只顯示這麼一點面積,選單還不給顯示。滑鼠要多點幾次才能開啟郵件,非常不方便。
(電子郵件地址可以正常顯示,為防垃圾郵件被偶抹掉)
總而言之,模擬 iPhone 上網同一般電腦瀏覽器相比:顯示面積變小,顯示內容減少,操作不便。上網還是使用一般電腦瀏覽器會比較好。
沒有留言 :
張貼留言